Here we going to discuss about how to make the @helper method can be reusable across all multiple views in our project. We can achieve this by placing .cshtml in the App_Code folder to make visible to access across the application.
Contents
.cshtml : (indside App_Code)
<html>
<body>
@helper CretingMultipleRow(int loopvalue)
{
<table>
@for (int loop_index = 0; loop_index < loopvalue; loop_index++)
{
<tr id=@loopvalue> <td>Calling helper Method : @loopvalue</td></tr>
}
</table>
}
</body>
</html>
In App_Code
Calling Method from the view
<html>
<body>
@HelperReusableMethod.CretingMultipleRow(5)
</body>
</html>
Explanation: @HelperReusableMethod.CretingMultipleRow(5)
- @HelperReusableMethod : Name of the .cshtml file inside the App_Code
- CretingMultipleRow(5) : Name of the method inside the HelperReusableMethod view
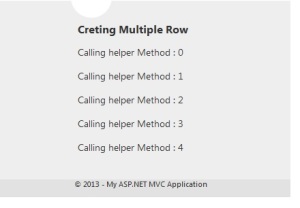
Output :
Razor’s @helper syntax provides a simple way to encapsulate/bind rendering functionality into helper methods , you can re-use within individual view , or across all view within a project.



Great, it’s working ok :) Thanks