Introduction to Partial View in MVC
Partial view is special view which renders a portion of view content. Partial can be reusable in multiple views. It helps us to reduce code duplication. In other word a partial view enables us to render a view within the parent view. A partial view is like as user control in Asp.Net Web forms that is used for code re-usability.Partial views helps us to reduce code duplication. The partial view is instantiated with its own copy of a ViewDataDictionary object which is available with the parent view so that partial view can access the data of the parent view.
In simple , partial view is a child-view/sub-view that you can include in a parent view
Step 1 :
Creating a MVC project by clicking New à Project
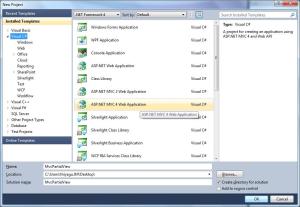
Step 2:
After selecting the project , and select visual c# with ASP .NET MVC 4 Web Application and change the name of the project and location then click ok button
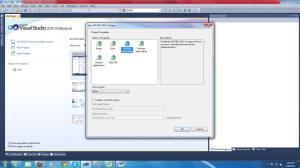
Step 3:
After clicking ok it will open new wizard for choosing type of the application and engine. In that choose internet application and razor engine(what ever engine u going to use) and click ok
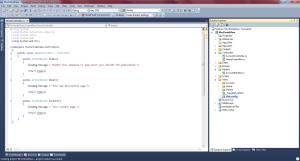
Step 4:
After clicking ok, the solution will structured like below screen
Step 5:
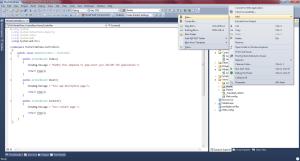
Now we going to create partial view to the default view(ie., index). Right click the Home folder as like below image and choose view option
Step 6:
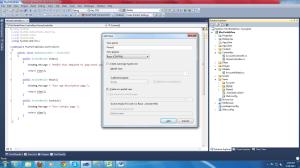
After selecting view it will move to next wizard. In that choose Engin type and name of the partial view and click the “Create as a partial view” and click add button
Step 7:
Create sample paragraph inside the partial view and save
Step 8:
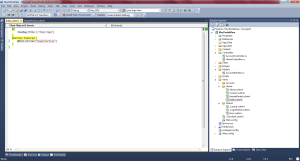
Call the partial view in the index by using @Html.Partial(“HeaderPartial”). “HeaderPartial” be the name of the partial view
Step 9:
Press F5 and see the content of partial view in the index view










Leave A Comment