Implementing Globalization , Localization in MVC Razor
Short introduction:
Globalization : Tthe process of designing and developing application that functions in multiple cultures/locales.
(Adapting a global product for a multiple language)
Localization : The process of adapting a particular language. ie., which is comfortable to use in the target country.
In this post let we see how we implement Localization
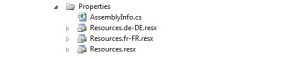
Step 1 : Add resource file to the application as show in below
Step 2 : Open Resources.resx fils and enter the key and value as like below screen
Note : while saving the resource file ,we want to set the access specifier to access the resource name in the view
Step 3 : Add the following code in the view
View : Include reference on the top of the view page
@using MVCRazor.Properties
<div> @Resources.sampletext</div>
Step 4 : Run the application
Description :
1 ) @using MVCRazor.Properties : importing the reference to the view
2) @Resources.sampletext : @Resources is a name of the resource and sampletext be a key of the resource file
3) At runtime it will display the equlant value match for the key




The article posted was very informative and useful. You people are doing a great job. Keep going.