Contents In MVC we cannot pass more than one models from a controller to the single view. To overcome this we can use ExpandoObject class. The .NET 4.0 framework actually includes an ExpandoObject class which provides a dynamic object that allows us to add properties and methods on the fly. From msdn, Represents an object whose members can be dynamically added and removed at run time. In some time we need to display more than one type of model data in to the single view. For example i am having two models namely CustomerDetails and EmployeeDetails and if i need to display both information in single view then we can use the ExpandoObject. Creating simple model namelu CustomerDetail.cs and EmployeeDetail.cs as shown below. CustomerDetail.cs EmployeeDetail.cs View :
How to overcome?
What is ExpandoObject ?
When to use ?
Example :
Model :
public class CustomerDetail
{
public int CustomerId { get; set; }
public string CustomerName { get; set; }
public string CustomerAdress { get; set; }
}
public class EmployeeDetail
{
public int EmployeeId { get; set; }
public string EmployeeName { get; set; }
public string EmployeeAdress { get; set; }
}
Controller :
public ActionResult Index()
{
dynamic detailModel = new ExpandoObject();
detailModel.EmployeeDetail = GetEmployeeDetail();
detailModel.CustomerDetail = GetcutomerDetail();
return View(detailModel);
}
private List<EmployeeDetail> GetEmployeeDetail()
{
List<EmployeeDetail> employeeDetail = new List<EmployeeDetail>();
employeeDetail.Add(new EmployeeDetail { EmployeeId = 1001, EmployeeName = "Aadharsh", EmployeeAdress = "xxxxxx" });
employeeDetail.Add(new EmployeeDetail { EmployeeId = 1002, EmployeeName = "GK", EmployeeAdress = "xxxxxx" });
return employeeDetail;
}
public List<CustomerDetail> GetcutomerDetail()
{
List<CustomerDetail> cutomerDetail = new List<CustomerDetail>();
cutomerDetail.Add(new CustomerDetail { CustomerId = 256, CustomerName = "Kavitha", CustomerAdress = "xxxxxx" });
cutomerDetail.Add(new CustomerDetail { CustomerId = 257, CustomerName = "Gnanam", CustomerAdress = "xxxxxx" });
return cutomerDetail;
}
@using Multiple_Models_in_Single_View.Models;
@model dynamic
@{
ViewBag.Title = "Detail Page";
}
<div>============================</div>
<table>
<tr>
<th>Emp Id</th>
<th>Emp Name</th>
<th>Emp Adress</th>
</tr>
@foreach (EmployeeDetail employeeDetail in Model.EmployeeDetail)
{
<tr>
<td>@employeeDetail.EmployeeId</td>
<td>@employeeDetail.EmployeeName</td>
<td>@employeeDetail.EmployeeAdress</td>
</tr>
}
</table>
<div>============================</div>
<table>
<tr>
<th>Cus Id</th>
<th>Cus Name</th>
<th>Cus Adress</th>
</tr>
@foreach (CustomerDetail cutomerDetail in Model.CustomerDetail)
{
<tr>
<td>@cutomerDetail.CustomerId</td>
<td>@cutomerDetail.CustomerName</td>
<td>@cutomerDetail.CustomerAdress</td>
</tr>
}
</table>
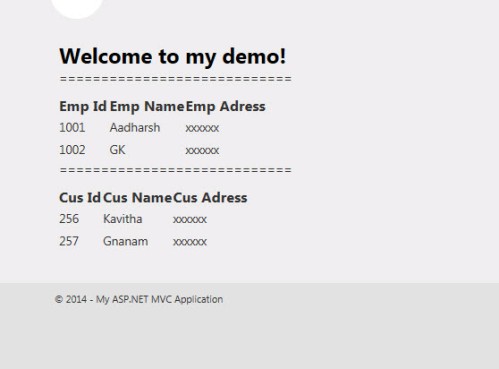
OUTPUT
How to use multiple model in view
If we have two model classes like Customer details and Employee detail. ASP.NET MVC allows you to pass only One model to a view. The view can be bound with one and only one model. From the above statement, we understood that either pass customer or employee details to the view. Then What if a view requires to display both models?. Let us we discuss the situation as follows:

Great article, exactly what I wanted to find.
Everything is very open with a really clear explanation of the challenges.
It was definitely informative. Your website is useful.
Thank you for sharing!