What is WCF ?
From msdn,
Windows Communication Foundation (WCF) is a framework for building service-oriented applications. Using WCF, you can send data as asynchronous messages from one service endpoint to another. A service endpoint can be part of a continuously available service hosted by IIS, or it can be a service hosted in an application.
Most of the users confuse where to use WCF Service Application and WCF Service library, so here let we find the result for this confusion
where to use Service Application ?
- If you want WCF services to be host in different platforms,like IIS, Windows service,console application.
you should choose WCF Library and you can just reference your library from your new host. - A service application includes a website host already setup for you.
Where to use WCF Service library ?
- If you want your Services host to be host in IIS/ASP.NET only, then we can use WCF Application.
- A service library is a library of services that a host can reference and startup.

Creating WCF Service Application
Let we create WCF Service Application by using New –> Project –> Choose WCF Service Application
In the Service Library we having IService1 for the service implementation and Service1 as an App.config file for the configuration (instead of web.config as in the Service Application).
In WCF Service Application, we have the following
- service contract (IService1.cs),
- service implementation (Service1.svc.cs), and
- web configuration file (web.config).
then we have a service host file (Service1.svc). This service host file would not be available in WCF Service Library.
Creating WCF Service library
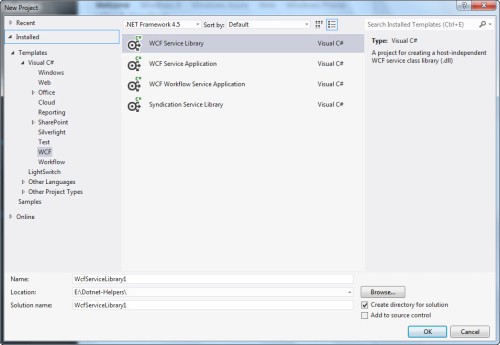
Let we create WCF Service library by using New –> Project –> Choose WCF Service Library
In WCF Service library ,we have the following
- service contract (IService1.cs),
- service implementation (Service1.cs), and
- App configuration file ( instead of web.config )
From the below image we can see the service host file is not be present in it, so if needed we want to create it manually