Here we will create simple Web API Application using MVC 4 with Razor
What is Web API?
From msdn, ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.
When to use Web API?
- Web API when you want to create a resource based services over HTTP that can use the full features of HTTP (like URIs, request/response headers,various content formats).
- Use Web API when we want to expand service at wide way like mobile,browser,tablet…
- If we need a Web Service and without using SOAP, then ASP.Net Web API is best choice.
why we use Web API ?
WCF gives you the flexibility to use other protocols, but the REST implementation is a bit more complicated when compare to Web API
For Detail about REST , Go here
Example :
Step : 1
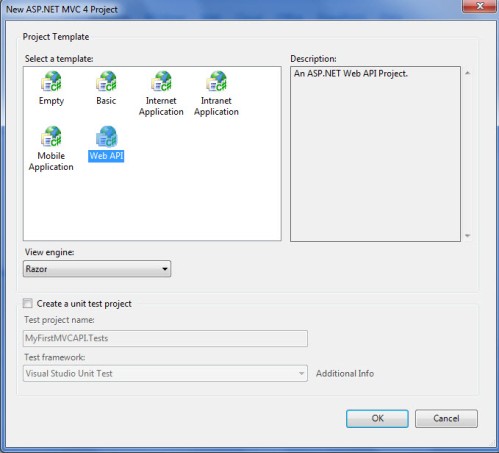
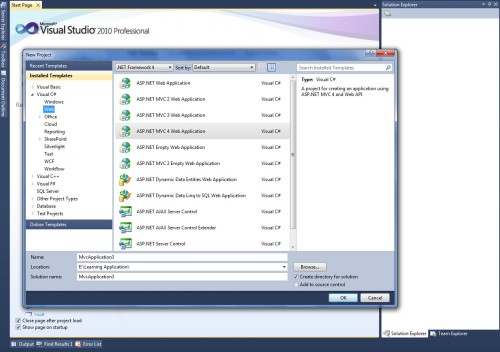
Create new project -> choose MVC Web Application and click ok
Step : 2
Next, in project template choose Web API and click ok

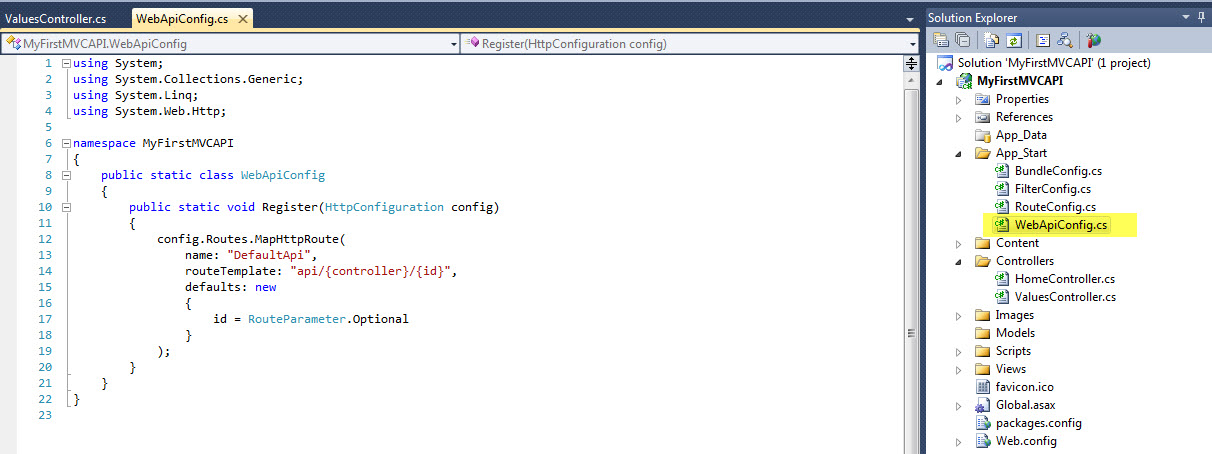
After creating Web API application we can see the same structure as MVC Application but in App_start, separate router file is created for Web API (that is WebApiConfig.cs) as shown below.

Step : 3
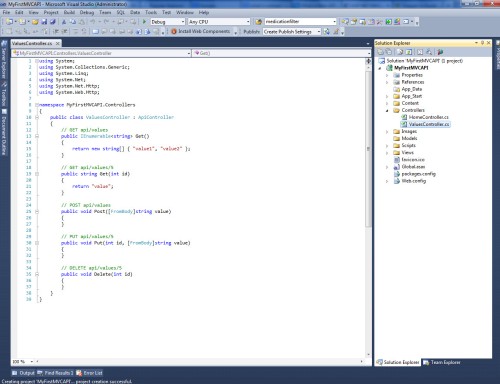
Open Values controller (which was created in default for Web API) ie., ValuesController

Here i made with simple changes like below ,
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string
}
public string Get(int id)
{
if (id == 1){
return “Get value using id” +”–>”+ id;
}
if (id == 2){
return “Get value using id” + “–>” + id;
}
return null;
}
}
NOTE :
- In MVC Application controller implements Controller interface but in Web API controller implements ApiController as base
- In web API controller, action methods are actually HTTP methods ie., GET,PUT…
Step : 4
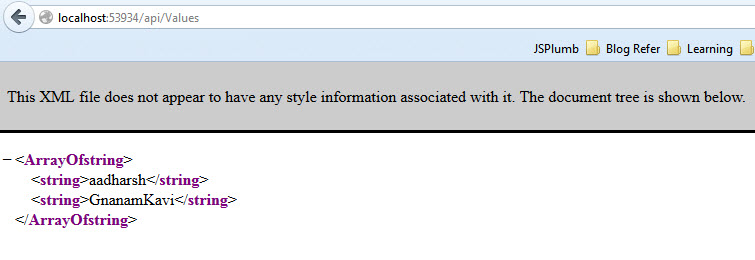
Run the Application. When we run the Web API using below URL,
http://localhost:53934/api/Values : The Web API route to Get() method (WebApiConfig.cs) as shown below, because there is no parameter append after the method (URL without parameter)

http://localhost:53934/api/Values/1 : The Web API route to Get(int id) method (WebApiConfig.cs) as shown below, because there is a parameter append after the method (URL with parameter)

Note :
- Web API is a light weight architecture and good for various device which have limited bandwidth like smart phones.
- It also supports the MVC features such as routing, controllers, action, filter… this makes us very simple and robust
- Using Web API, we can get the resource in various format (like xml,json..)
- let we see how to call PUT,DELETE methods with simple explanation
First we want to include in web.config
<system.webServer><modules runAllManagedModulesForAllRequests=”true”></modules ></system.webServer>
then we can call using jquery (type : ‘PUT’/’DELETE’/’POST’/’GET’)
$.ajax({
url: ‘/api/Values/’ + truckId,
type: ‘PUT’,
contentType: “application/json; charset=utf-8”,
data: json,
success: function (results) {
}
});


Leave A Comment