ActionResult is a return type of a controller method in ASP.NET MVC. It help us to return models to views, other return value, and also redirect to another controller’s action method. There are many derived ActionResult types in MVC that we use to return the result of a controller method to the view.
Contents
What is ActionResult ?
- An ActionResult is a return type of a controller method in MVC.
- ActionResult are more specific for a particular view
- It is abstract class that has many subtypes
Types of ActionResult :
- ViewResult
- PartialViewResult
- ContentResult
- RedirectResult
- RedirectToRouteResult
- JsonResult
- EmptyResult
- FileResult
- JavaScriptResult
Let we start discussion about types of ActionResult in one by one…
ViewResult :
- It renders a specified view to the response stream.
Example :
public ViewResult Index() { return View(“sampleResult”); }
PartialViewResult:
- Renders a specifed partial view to the response stream.
Example :
public PartialViewResult SamplePartialView()
{ return PartialView(“_LoadSamplePartial”); }
Note :
- It will load the partial view to the main view
ContentResult :
- It display the response stream without requiring a view .(like a plain text).
Example
public ActionResult About()
{
ViewBag.Message = “Your app description page.”;
return Content(“Sample Content Action”);
}
It simply write the string value in the page
RedirectResult :
- It is used to perform an HTTP redirect to a given URL.
Example :
public ActionResult SampleRedirectResult()
{ return Redirect(“http://www.google.com/”); }
RedirectToRouteResult :
- RedirectToResult is used to redirect by using the specified route values dictionary.
Example :
public ActionResult SampleRedirectToRouteResult()
{
return new RedirectToRouteResult(new System.Web.Routing.RouteValueDictionary(new
{
controller = “Sample”,
action = “SampleRedirectToRouteResultTest”,
Id = new int?()
}));
}
JsonResult :
- Action methods return JsonResult (JavaScript Object Notation result) that can be used in ajax based application.
Example :
public ActionResult SampleJsonResult
{
… Logic here
return Json(sampleinfo);
}
EmptyResult :
- It return NULL that is EmptyResult
- return instance of EmptyResult class
Example :
return new EmptyResult();
FileResult :
- Return a file from an action. (Pdf,Excel,image file,Html…)
Example :
public FileResult DownloadCustomerDetails()
{
//Parameters to file are
//1. The File Path on the File Server
//2. The content type MIME type
//3. Name of file To be save by Browser
string contentType = “application/pdf”;
string filepath = AppDomain.CurrentDomain.BaseDirectory + “/FileFolder/CustomerDetails.pdf”;
return File(filepath, contentType, “CustomerDetails.pdf”);
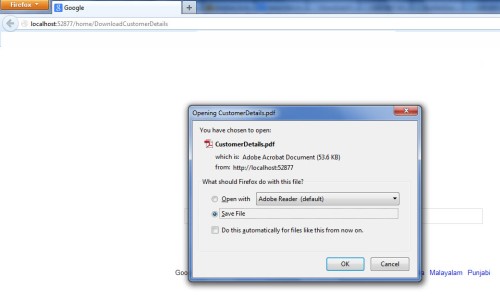
Output:
After calling the action method in browser , the file will ask for download as shown in below
http://localhost:52877/home/DownloadCustomerDetails
JavaScriptResult:
- To improve clean separation of concerns by introducing the JavaScriptResult ActionResult.
- Release notes says, “the JavaScriptResult class is used to execute JavaScript code that is created on the server and sent to the client.”
For Example,
Controller :
public JavaScriptResult SampleJavaScriptResult()
{
var s = “alert(‘Hi’)”;
return JavaScript(s);
}
View :
<script type=”text/javascript” src=”@Url.Content(“~/Home/SampleJavaScriptResult”)”></script>
Note :
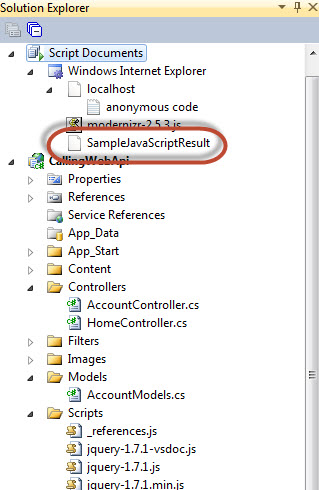
The dynamic script file will be generated based on the action name (SampleJavaScriptResult)
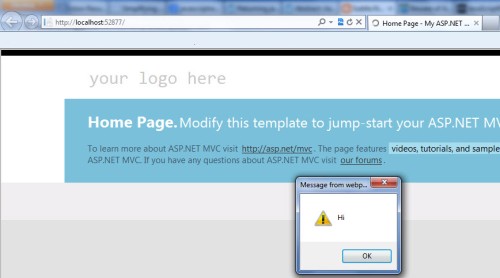
Output:
After press F5, it will create the dynamic script file “SampleJavaScriptResult” which will append the content from action
Then it will display the alert message which was return from the action “SampleJavaScriptResult” as show in below




its not working, what happens is that the js file containing the script comes as a download from the browser
Hi Reny… can u share your code
Much thanks! It a very good site!