This article explains the ASP.NET MVC server-side validation using the Data Annotation classes. ASP.NET MVC Framework validates the data passed to the controller action and it populate ModelState with validation state based on the success/failure. Then the Model State passed object to the controller for the further process. Server side validations are play important role with sensitive information of a user.
Contents
Server Side Model Validation
- Server side validations are required for ensuring that the received data is correct and in-valid.
- If the received data is valid,then it will continue with further processing else show the Error message
Why we go for server-side Validation :
Some user may disable script in his browser, In this scenerio we must require to validate our data from dirty input values from the user. To avoid this we can use sever-side validation. we can validate a “MODEL” in server-side by two ways:
- Model Validation with Data Annotations
- Explicit Model Validation
We already discussed about Model validation using Data Annotation here, so let we discuss Explicit validation using simple registration form with user input.
Model :
|
1 2 3 4 5 6 7 8 |
public class UserRegistrationModel { public string UserName{get;set;} public string Password{get;set;} public string Address{get;set;} public string MobileNo{get;set;} public bool TermsAndCondtionAccepted{get;set;} } |
Controller :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
public ActionResult Index(UserRegistrationModel mUserDetails) { if (Request.HttpMethod == "POST") { if (string.IsNullOrEmpty(mUserDetails.UserName)) { ModelState.AddModelError("UserName", "Please enter your name"); } if (!string.IsNullOrEmpty(mUserDetails.UserName)) { Regex emailRegex = new Regex(".+@.+\..+"); if (!emailRegex.IsMatch(mUserDetails.UserName)) ModelState.AddModelError("UserName", "Please enter valid email"); } if (string.IsNullOrEmpty(mUserDetails.Password)) { ModelState.AddModelError("Password", "Please enter your password"); } if (string.IsNullOrEmpty(mUserDetails.Address)) { ModelState.AddModelError("Address", "Please enter your address"); } if (string.IsNullOrEmpty(mUserDetails.MobileNo)) { ModelState.AddModelError("MobileNo", "Please enter your mobile no"); } if (!mUserDetails.TermsAndCondtionAccepted) { ModelState.AddModelError("TermsAndCondtionAccepted", "Please accept the terms"); } if (ModelState.IsValid) { return View("SuccessfullPage"); } else { return View(); } } return View(); } |
Note :
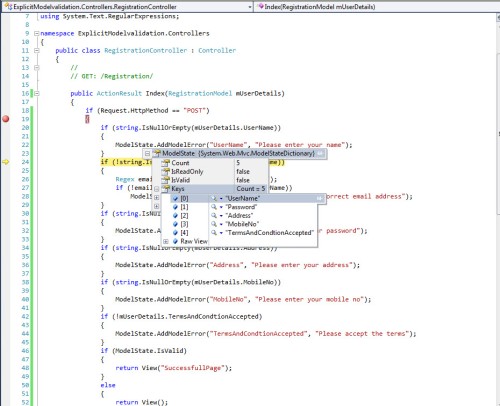
ModelState: Gets the model state dictionary object that contains the state of the model. As per below, we can see that input values listed in the model-state.
Index :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
@model ExplicitModelvalidation.Models.UserRegistrationModel @{ ViewBag.Title = "Explicit Server Side Validation"; } <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <h2>Explicit Server Side Validation</h2> @using (Html.BeginForm()) { <fieldset><ol> <li> @Html.LabelFor(m => m.UserName) @Html.TextBoxFor(m => m.UserName, new{maxlength = 20}) @Html.ValidationMessageFor(m => m.UserName) </li> <li> @Html.LabelFor(m => m.Password) @Html.PasswordFor(m => m.Password, new{ maxlength = 20}) @Html.ValidationMessageFor(m => m.Password) </li> <li> @Html.LabelFor(m => m.Address) @Html.TextAreaFor(m => m.Address, new{ maxlength = 150}) @Html.ValidationMessageFor(m => m.Address) </li> <li> @Html.LabelFor(m => m.MobileNo) @Html.TextBoxFor(m => m.MobileNo, new{ maxlength = 10}) @Html.ValidationMessageFor(m => m.MobileNo) </li> <li> @Html.CheckBoxFor(m => m.TermsAndCondtionAccepted) I accept the terms & conditions @Html.ValidationMessageFor(m => m.TermsAndCondtionAccepted) </li> </ol> <input type="submit" value="Submit" /> </fieldset> } |
Explanation:
while pressing the submit button, it will post the data. If input data is not valid then it will add error to model-state using AddModelError() using ModelStateDictionary class
Output :
After pressing the submit button, it will post the data.If input data is not valid then it will show the error msg using @Html.ValidationMessageFor

Here , In controller i am using if (Request.HttpMethod == “POST”) instead of checking ispostback. Using this we can use same action method for loading and validating using Html.BeginForm()



Leave A Comment