How to implement CKEditor in MVC 4 Razor application.
At present may editors are available in market. Here let we discuss about how to implement simple CKEditor in mvc application
Step : 1
Create simple MVC Razor project
Step :2
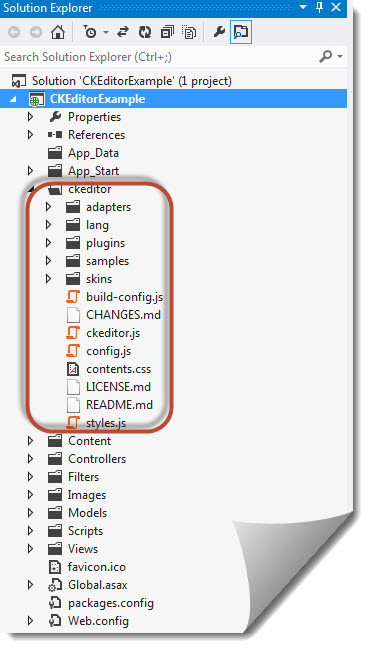
Go to http://ckeditor.com/download link and download latest version and place in the project
Step : 3
Then make reference of ckeditor.js in the folder to view as show below
@{
ViewBag.Title = “Index”;
}
<script src=”~/ckeditor/ckeditor.js”></script>
<h2>Index</h2>
<div>@Html.TextArea(“editor”, new {@class = “ckeditor”, @id = “sampleEditor”})</div>
Step 4 :
Run the application
Note :
I have to added class “ckeditor” to textarea . If we delete ,then it will shows as simple textbox not like editor



Good stuff! Straight to the point and simple.
thanks a lot.
this answer is simple , useful
Good short article, If anyone want’s more detailed article on how to use ckeditor in MVC here is the link
How to use Rich text editor (CKEditor) in MVC