WebGrid is used to display the data with paging and sorting. In this article, we will discuss about how to load the data to webgrid and would like to explore how can to use default paging and sorting.
Controller
Let we create simple controller which will return the UserDetailModel to the view. From the view we can bind the WebGrid using the model data.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public ActionResult LoadGridinPartialView() { UserDetailModel obj = new UserDetailModel(); obj.CountryDetail = new List<Country>() { new Country() { CountryId = 1, CountryName = "INDIA" }, new Country() { CountryId = 2, CountryName= "US" }, new Country() { CountryId = 3, CountryName= "Russia" }, new Country() { CountryId = 4, CountryName= "UK" } }; return View(obj); } |
View
From the below code, just passing the model data to the partial view for loading WebGrid.
|
1 2 3 4 5 6 7 8 |
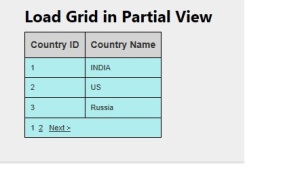
@model RegistrationForm.Models.UserDetailModel @{ ViewBag.Title = "Load WebGrid in Partial View"; } <h2>Load Grid in Partial View</h2> @{ Html.RenderPartial("_LoadGrid", Model.CountryDetail); } |
Note :
From Html.RenderPartial(“_LoadGrid”, Model.CountryDetail);
- _LoadGrid being created under the “Shared” folder
- Model.CountryDetail is model information being passed as parameter to the partial view
PartialView (_LoadGrid)
_LoadGrid Partial view bind the WebGrid by receiving model data from the view.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>_LoadGrid</title> </head> <body> <div> @{ var grid = new WebGrid(source: Model, rowsPerPage: 3, canPage: true, canSort: true); <div id="grvCountry"> @grid.GetHtml( fillEmptyRows: false,mode: WebGridPagerModes.All, htmlAttributes: "width:100%",firstText: "<< First", previousText: "< Prev",nextText: "Next >", lastText: "Last >>", columns: new[fusion_builder_container hundred_percent="yes" overflow="visible"][fusion_builder_row][fusion_builder_column type="1_1" background_position="left top" background_color="" border_size="" border_color="" border_style="solid" spacing="yes" background_image="" background_repeat="no-repeat" padding="" margin_top="0px" margin_bottom="0px" class="" id="" animation_type="" animation_speed="0.3" animation_direction="left" hide_on_mobile="no" center_content="no" min_height="none"][] { grid.Column("CountryId", header: "Country ID"), grid.Column("CountryName", header: "Country Name") } ) </div> } </div> </body> </html> |


Leave A Comment